أساسيات لغة HTML (الدرس الثالث) الأكواد الأساسية
تعريفه :
معناه باللغة العربية "نوع الوثيقة" أو الصفحة ، وهو أول وسم يتم وضعه في صفحة الويب ، حيث يستخدم هذا الوسم لإعلام متصفح الويب بأنك ستقوم بكتابة صفحة بلغة HTML ، وتختلف أكواد DOCTYPE بحسب إصدارات HTML التي تقوم بكتابتها في الصفحة.
وبمعنى أدق ، لا يعتبر DOCTYPE من الوسوم الأساسية في لغة html ، لكنه مجرد معلومة يقرأها المتصفح في بداية أي ملف يحتوي على امتداد بلغة اتش تي ام ال لإعلامه بإصدار اللغة المستخدمة.
كان إعلام المتصفح بالإصدارات القديمة من HTML أمراً مزعجاً للغاية ، حيث أنه كان يتطلب كتابة معلومات كثيرة مقارنةً بما يتطلبه الإصدار الخامس من html.
مثال على ذلك :
<!DOCTYPE html>أو كما هو موضح في هذه الصورة
تعريفه :
هو الوسم الأساسي الذي يتم وضع كافة أكواد ال HTML بداخله.
العناصر الموجودة في وسم HTML تعتبر هي اللبنة الأساسية لبناء مستندات اتش تي ام ال ، حيث أننا نستطيع من خلالها إضافة صور وكائنات تفاعلية مثل النماذج أو ملفات الفيديو والصوت ، ويمكن أيضاً إنشاء مستندات منظمة عبر استخدام وسوم معينة للتصريح عن " فقرات ، عناوين ، روابط ، إقتباسات ، جداول " وغيرها.
يمكن أن يتضمن وسم HTML برامج مكتوبة بلغات أخرى مثل JavaScript لتعديل سلوك ومحتوى الصفحة ، بالإضافة إلى ذلك كتابة شيفرات CSS التي تؤدي إلى التعريف بشكل وتخطيط المحتوى.
مثال على ذلك :
<html></html>الوسم < head >
تعريفه :
يستخدم الوسم head لتعريف محركات البحث بعنوان الصفحة ونوع المحتوى الذي تقدمه ، ولا يظهر محتوى الكود head للزوار ، بل عنوان الصفحة هو الذي يظهر فقط ، حيث أنه يتم كتابة عنوان الصفحة بين وسم <title> و <title/> بداخل الوسم head.
مثال على ذلك :
<html><head><title>عنوان الصفحة</title></head><body></body></html>
الوسم < body >
تعريفه :
يعتبر الوسم body من أهم العناصر في تصميم صفحة الويب ، حيث أنه يتم وضع كافة المحتوى المراد عرضه في الصفحة ضمن الوسم body ، والذي سيظهر للزائر ، سواء كان محتوى نصي أو صوري أو ملفات الوسائط المتعددة مثل الصور المتحركة والفيديوهات وغيرها من ملفات المحتوى المرئي ، حتى أنه يمكنك إضافة الملفات الصوتية للصفحة أو الموقع وذلك بإضافة أكواد خاصة بها سنتطرق إليها في درس آخر.
وهذا مثال على المحتوى المرئي :
<body>هنا يوضع المحتوى المرئي</body>
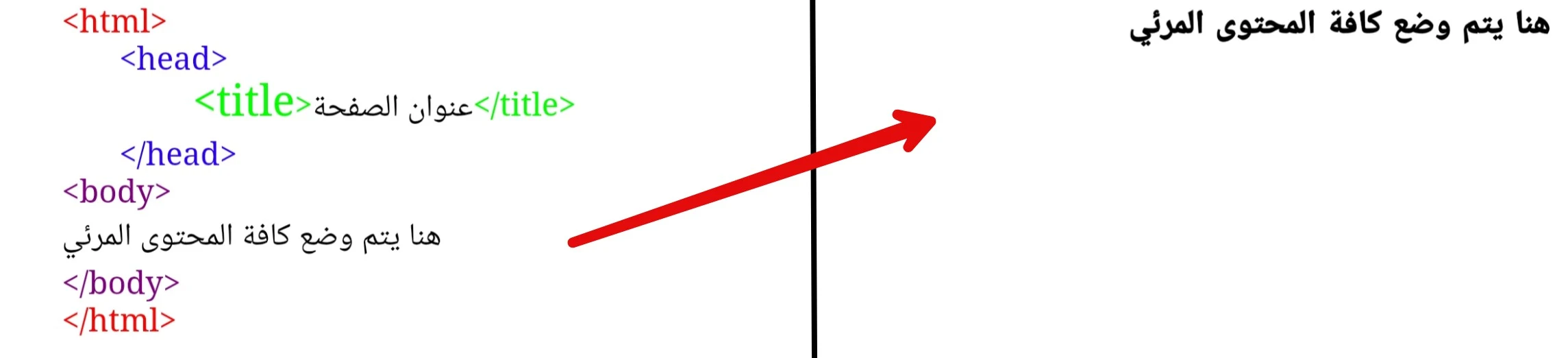
وهذه الصورة توضح كيفية ظهور النص عند كتابته داخل الوسم body
كما يمكنك إضافة الصور إلى صفحة الويب بلغة html ، عن طريق استخدام الوسم <img> ، والعنصر اللاحق لها src ، وهي إختصار لكلمة source وتعني الإمتداد ، حيث يتم وضعها ضمن وسم body .
ويكون كود إضافة الصورة على الشكل التالي :
<img src="هنا تضع رابط الصورة">
أما إذا كانت الصورة محفوظة لديك على جهاز الكمبيوتر ، وتريد إضافتها إلى صفحة الويب ، يكفي أن تضع الإمتداد الصحيح لها ضمن الكود بهذا الشكل :
<img src="lion.png">أما إذا كانت الصورة محفوظة ضمن ملف فرعي خاص بها ، على سبيل المثال :
لنفترض أن الصورة محفوظة على جهازك ضمن ملف إسمه Downluad ، عندها يجب عليك كتابة إمتداد إسم الملف الموجودة فيه مع إسم الصورة بهذا الشكل :
<img src="Downluad/lion.png">وهذه الصورة توضح كيفية عرض الصورة عند كتابة الكود والإمتداد الخاص بها :
يمكن إضافة الفيديوهات إلى صفحات ومواقع الويب بلغة html عن طريق استخدام الوسم <video> ، وطريقة كتابة كود الفيديو هي شبيهة بطريقة كتابة كود الصورة ، حيث أننا نضع المعرف أو الوسم video ثم وسم src لتحديد الإمتداد الخاص به.
وهذا مثال على طريقة كتابة كود الفيديو :
<video src="duyf.webm"</video>
<video src="duyf.webm" width="300" height="200"></video>
لاحظ في الكود الثاني أننا قمنا بكتابة أوامر الطول والعرض ، وهي width و height ، للتحكم في حجم الفيديو ليتم عرضه بالشكل المناسب على صفحة الويب.
طريقة إضافة ملف صوتي بلغة HTML
لإدراج ملف صوتي في صفحة الويب بلغة html ، نستخدم الوسم <audio> ، لإعلام المتصفح أننا نريد منه عرض الملف الصوتي.
وبطبيعة الحال نستخدم الوسم <suorce> لتحديد إمتداد الملف الذي نريد تشغيله في الصفحة ، وأنواع الملفات الصوتية التي يمكن تشغيلها هي ثلاثة "mp3. و wav. و ogg. حيث تعمل هذه الأنواع على أغلب المتصفحات وبدون الحاجة لأية إضافات أخرى.
ومن خصائص الملف الصوتي بالنسبة للوسم audio ، هي خاصية controls ، والغرض منها إظهار أزرار التحكم في نافذة الملف الصوتي.
كما نستخدم الأمر type لتحديد نوع الملف الصوتي المراد تشغيله.
مثال على ذلك :
<audio controls>
<source src="https://syriamatrix.mp3" type="audio/mp3">
</audio>







تعليق